Universal API
Hidden behind decompiler
Many modern game engines, actually all of them that I know of uses 4 different APIs for UI elements.
- Editor Internal API – for all elements that were not designed to be modified, or intermediate methods that hide “complicated” stuff
- Editor Public API – all methods that we get to use for in custom editors
- Game Internal API – all intermediate methods that hides “complicated” actions from unaware programmer
- Game Public API – methods that we get to use, designed to be nice and beautiful looking but without any depth
In Flax, we think this is ridiculous! In order to counter those counter-intuitive behaviors, we wanted to give all programmers beauty of well thought public API and the possibility to use those internal methods that are almost always hidden from us!
We all push the same cart.
In order to achieve one unified API for In-Game GUI and Editor Interface, we created the engine to use the same pipeline as the game uses! That’s right! You don’t have to learn 2 different methods names that will, in the end, achieve the same results. You only need to get familiar with one API and you are good to create the game and extend your editor with the functionality of your choice!
That’s how we render Editor UI in 60 fps 🙂

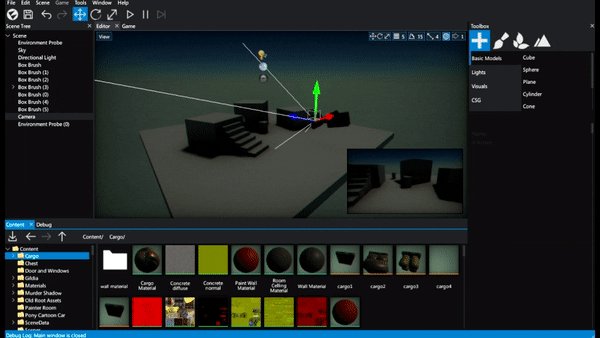
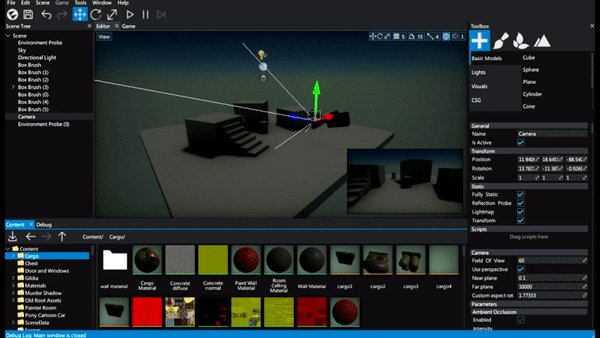
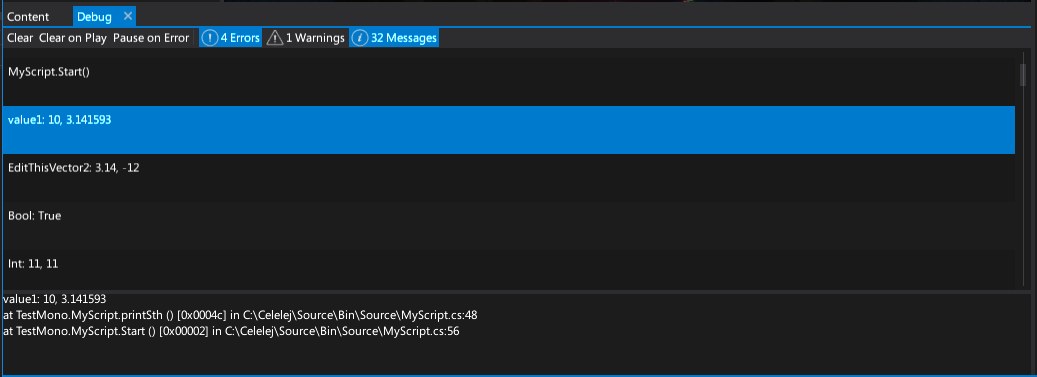
Debug tool right from editor in your game!
In FFF#3 I have mentioned that you will be able to edit every functionality in editor, including most bizarre things. I have another surprise then! What if I told you that all those tools can be inserted into the game in development build? I don’t know why you would need property editor inside your game and how would you use it in debug build, but we will do everything in our power so you can add one line of code to achieve this and it will just work! Add to this that your changes to the look of the editor may or may not be as well inside of your game! The most useful tool that almost always you would like to have in your debug build is Console.
As we all know. Console window provides us with the most important information in the game that is Logs. With this feature, you can add to your editor button that will send all logs data, into your remote server that collects those things from the editor and in-game debug build with just a few lines of code!
Scaling
The last topic for today is UI Scaling for different resolutions. You have for sure fought with anchors, pivots, and fixed positions in your UI elements. Did you ever think this can be easier than that? We would like to present an experimental system of drag and drop for UI building. An Intelligent system of genetic algorithms that will in a smart way set your UI anchors, position, and pivots without you thinking about it and it will work on every resolution with almost the best result possible!
You think that this is impossible? We will see in the next Friday Flax Facts!




0 Comments