Visual Studio Code Support
Welcome to the new Flax Facts! Today we will showcase one of the features in the latest Flax 0.7 version which is: full support for Visual Studio Code in Flax. This includes both C++ and C# scripting and deep integration with Editor.

Setup
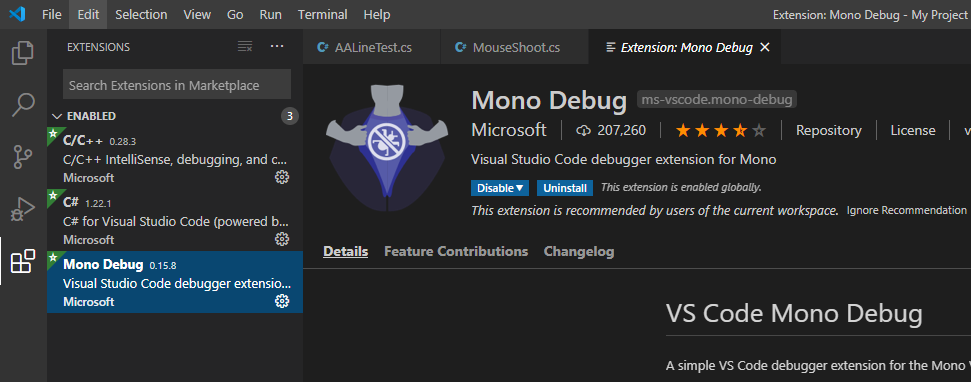
After downloading and installing Visual Studio Code (from here) we recommend installing a set of extensions:
- C# –
ms-dotnettools.csharp - Mono Debug –
ms-vscode.mono-debug - C/C++ –
ms-vscode.cpptools(optional – useful if you code in C++)
The first one (ms-dotnettools.csharp) is useful if you write C# scripts. For C++ coding we recommend the last one (ms-vscode.cpptools). Also, if you want to debug C# code right in the Code get Mono extension (ms-vscode.mono-debug).
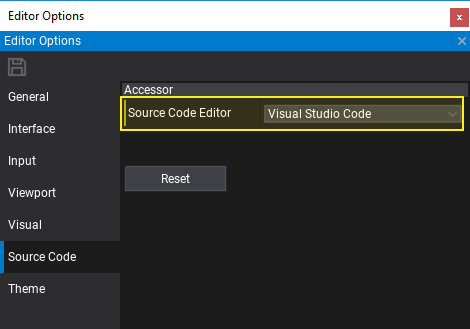
The last step is to open Flax Editor, go to Tools -> Options in the main menu to open editor options windows. Then select Source Code tab and set Source Code Editor to Visual Studio Code. If this option is missing, then ensure you have VSCode installed. Confirm with the Save button to apply changes. After that, you are ready to go!

Debugging
After the setup, you can generate scripts project files in Editor. It will automatically create .vscode folder with all settings for tasks and code editing alongside .code-workspace file for your Code workspace.
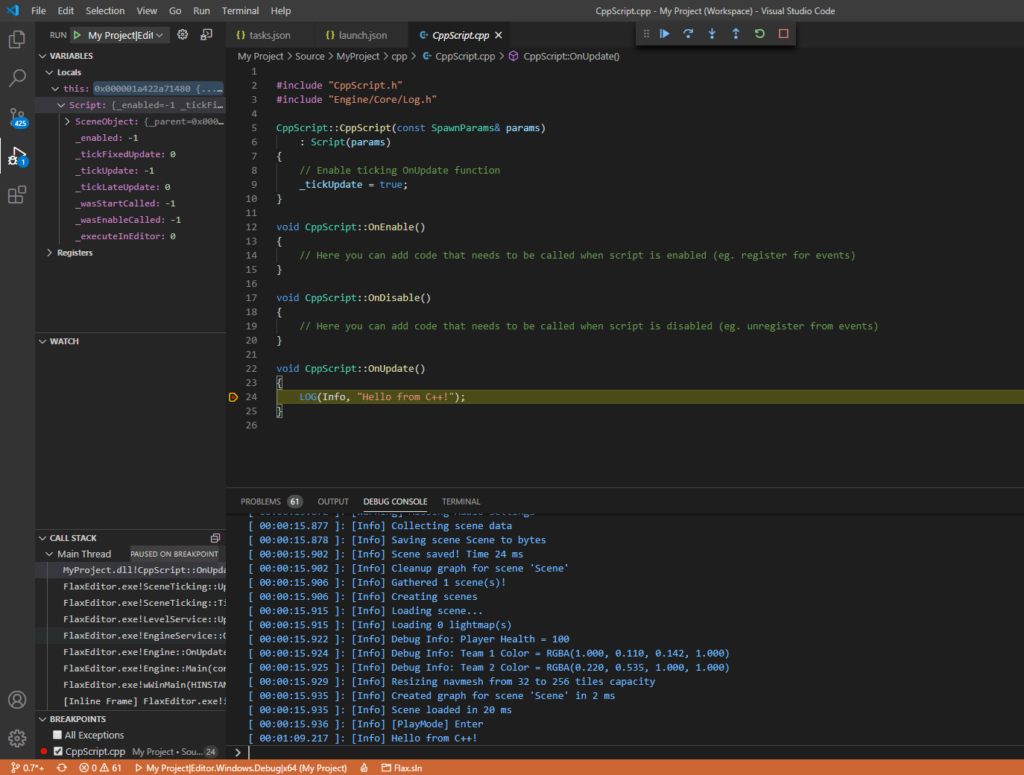
Now, you can use generated tasks to start Editor with C++ scripts debugging like shown on an image below.

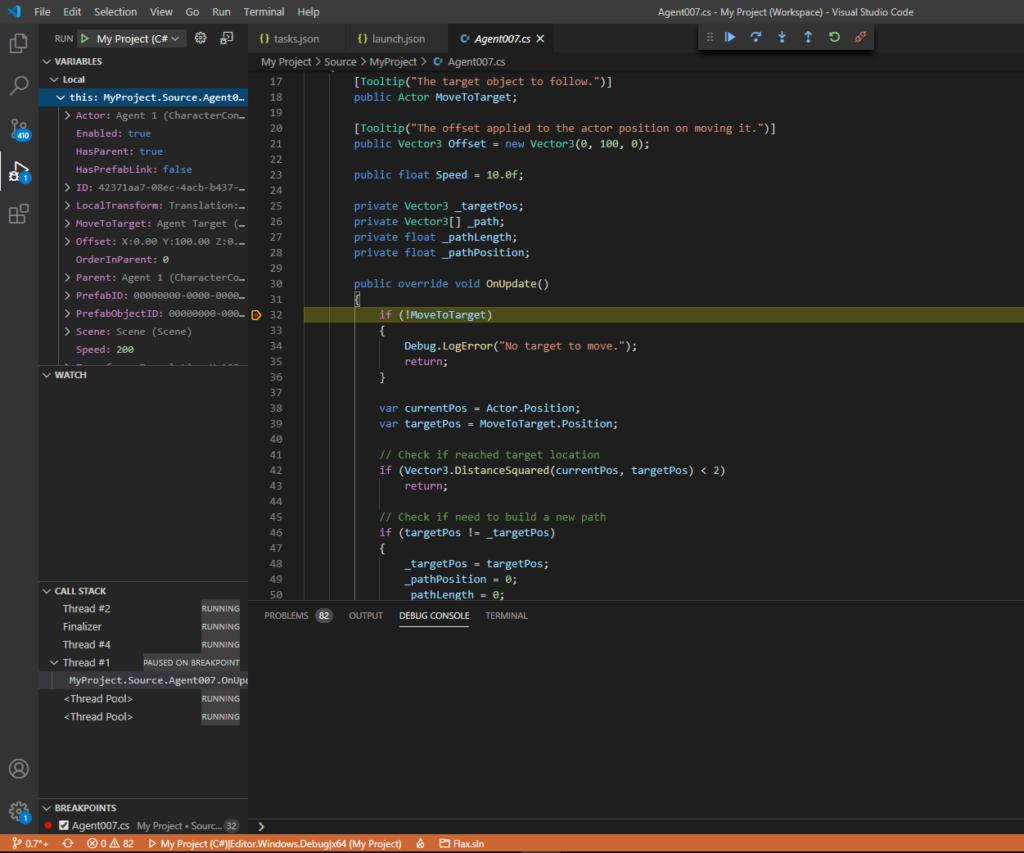
To debug C# scripts you can use dedicated launch tasks and after setting Mono debugger port or starting Flax with the predefined port you can attach to the running Flax instance (editor or a game). To learn more about it see the official documentation here.

Let’s Code!
Right now, we fully support Visual Studio and Visual Studio Code as code editors. Rider IDE can also be used to inspect and debug code if loading generated project files for VS. In the future, we plan to bring support for more code editing IDEs. Also, both Editor and Flax.Build are very extensible so making customizations or adding own integrations is rather easy.
Feel free to give VS Code a try as it’s very lightweight and powerful code editing environment. That’s all for today. Bye!



6 Comments
Ryker · July 20, 2020 at 8:22 PM
Hey Wojciech , if possible please consider adding typescript/javascript support to Flax.
Michał R. · July 30, 2020 at 2:26 PM
That would be great though I don’t think this is as much easy. I have some Javascript skills and just thinking of learning C#. There is pretty much similarities and this shouldn’t be as hard as I’m afraid. I just wonder how much of c# you have to learn to be comfortable in the Flax engine. I’ve been hearing about lot of technologies involved with C# and don’t know what is actually necessary to start with Flax. Would learning of pure c# be enough?
Wojciech Figat · July 30, 2020 at 6:49 PM
As an addition to C++ and C# scripting, we’re adding fully featured Visual Scripting (https://trello.com/c/quUfCHWt/315-visual-scripting-roadmap). Visual Scripting module is built as a plugin and will be a good showcase of how to integrate any other scripting languages into engine (JS, Pythin, Haxe, Rust..).
Lilo Janed · January 13, 2021 at 7:40 AM
Wojciech, please, I beg you, don’t add any new programming languages to Flex. Please do not repeat the mistakes of other engines, if there are several languages, each version will be created with the processing of a new language, the release of new versions will slow down significantly, and in the worst case, you will have to reduce the number of supported languages. ((And perhaps the list of languages to delete will be C++, and your engine is the only one of the open source engines that normally supports C++). I fell in love with your engine! Thank you very much Wojciech!
Wojciech Figat · January 14, 2021 at 6:03 PM
Yeah, we don’t have a plan to add any other scripting language support. But as I mentioned it’s possible to add it as a plugin to the game project for those who want to 🙂
Hanlin Shao · October 21, 2023 at 11:26 AM
I had a big problem, there are tons of errors in my vscode such as “The predefined type “System.Void” is not defined or imported”. Please