Feature Preview: Game Cooker
Welcome to the new Flax Facts! We’re moving forward with development. In fact, a proper game input infrastructure is ready (with virtual axes/action mappings and gamepads support).
Today is time to show you one of the coolest features we have in the Editor: Game Cooker. It’s an inbuilt tool used to compile and process game project to produce final, ready to use executable game files. Shortly: if your game logic and content is ready just press Build button, take the output and sell it! It’s that easy but let’s tell a little more about it.

Game Cooker window
The main goal of this tool is to enable developers to build their games easily and leave enough room for the scalability. After watching all the Steve Jobs presentations from the WWDC. Twice. I think connecting scalable/powerful interfaces with a simplicity is hard. So I thought the easiest thing to do is to just split the interface into two separate tabs, each with the dedicated interface: the scalable one and the easy one. And that’s it!
It’s not a battle-tested solution but after some time working with it in some testing projects, I think it can be very useful.
Now let’s find out what’s so special about it.
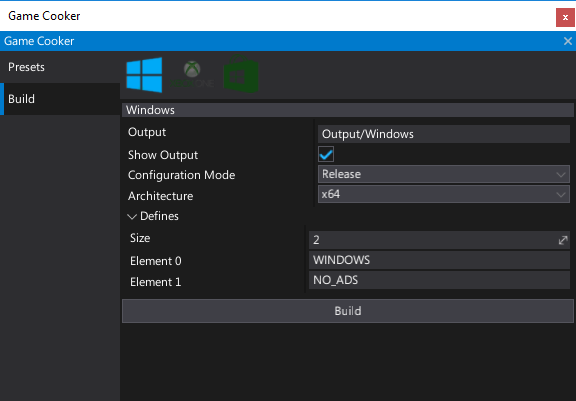
The simple one
The first mode is dedicated especially for the quick game building. It’s shown in the above picture. Simply select a target platform (right now we have Windows, Xbox One and Windows Store support) and press the Build button. Of course, there are some basic settings like configuration mode (release/debug) or the output directory but overall it’s meant to be used for a fast game cooking.
Some may say it’s similar to Unity‘s Build Settings window but we’ve got more features and if you want to build for a different platform you don’t have to press that killing Switch Platform button which freezes your PC for an hour to process all the assets. Nope, Flax does it better! Game Cooker has a local cache separate for every platform so one engine instance can build all platforms without long switching time.
Finally, when a user starts cooking game in the editor it’s done on a separate thread so all editor logic including play in-editor mode is fully supported! Only editing asset is not allowed but a user can still edit a scene or test scripts while the game is being built. Pretty nice, huh?
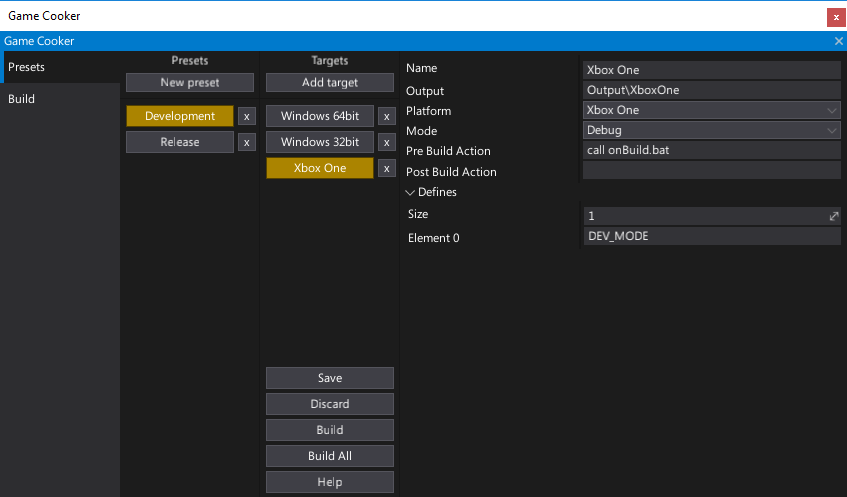
The powerful one
Now it’s time for a true warrior. Take a look at the following picture with game cooker presets configuration:

Game Cooker presets
Those Presets are stored in the Build Settings asset (more about our Game Settings infra in the next post). Editor plugins can access it from C# API. Furthermore, asset is stored in pure Json format so any version control systems may be used to work on Flax games in a team.
But how it works? Ok, so each preset is named (e.g. Development, Release) and contains a group of build targets. Each target is also named and has custom configuration settings (e.g. pre/post build actions and script defines). By selecting the buttons user may choose a target to build it or even build all targets from the selected preset at once.
It very easy to use and provides enough functionality for bigger projects where devs need to target many different platforms and support various build modes: test builds, profiling builds and shipping builds. All those things can be made with Flax presets using Game Cooker window and Build Settings editor.
Command Line
When speaking about the presets and the scalability there is one last thing to mention: command line access. It’s very common technique to build games on the separate machines or even in the cloud. For example, Jenkins server can be used to invoke Flax Game Cooker to a build game for a QA team so build will be ready right in the morning to test it.
Here is an example command that will build game project for Windows platform:
FlaxEditor.exe -project "<project-path>" -headless -std -build "Development.Windows 64bit"
It will also send the log (including C# API Debug.Log) to the standard process output so in case of issues they can be easily detected. What is, even more, the editor may start without a window (headless mode) and perform some additional actions like clearing cooker cache or project cache.
Of course, all those things can be made manually by using Flax Editor C# API and Editor Plugins (see here).
Summary
As you can see this is a pretty huge feature. It contains a lot of good things to a robust game development process. Here is a list of the main advantages:
- Easy to use
- Highly configurable
- Command line access
- Custom build presets
- Incremental building
- Shaders/materials precompiling (read more)
- Content encryption/compression
- Asset references auto searching
- Multi-platform support
- C# Editor API access
I hope you like Flax Game Cooker! Every day makes it closer to the engine public release so be patient. Meanwhile feel free to ask questions in the comments.
See you soon!



0 Comments