Feature Preview: Plugins
The newest Flax update version 0.2.6167 includes another exiting feature: Plugins.
Plugins are separate code libraries that can contain content.
Plugins system allows developers to extend the engine by adding custom features or extending the existing ones.
Editor plugins can also add new tools to the Flax Editor.
To learn more about plugins see the related documentation here.
How to create plugin in Flax?
Here is a sample step-by-step tutorial that shows how easy is creating and exporting a simple editor plugin.
1. Create editor script
Navigate to the Content directory and create a new folder called Editor. Then enter it and create script file inside. Name it MyEditorPlugin. It will be editor-only script and it will be added to editor scripts assembly.

2. Implement plugin logic
Next step is to implement the actual logic of the plugin. Editor plugins can access whole C# API including Editor API. Use it to extend the default editor functionalities or create new ones.
Here is a sample code that adds a new button to the editor toolstrip and shows the message when a user clicks on it. Remember to clean up created GUI elements on editor plugin deinitialization.
using FlaxEditor;
using FlaxEditor.GUI;
using FlaxEngine;
namespace ExamplePlugin
{
public class MyEditorPlugin : EditorPlugin
{
private ToolStripButton _button;
public override void InitializeEditor()
{
base.InitializeEditor();
_button = Editor.UI.ToolStrip.AddButton("My Plugin");
_button.Clicked += () => MessageBox.Show("Button clicked!");
}
public override void Deinitialize()
{
if (_button != null)
{
_button.Dispose();
_button = null;
}
base.Deinitialize();
}
}
}
Flax plugins use two main methods for the lifetime: Initialize and Deinitialize. However for Editor plugins when Initialize is called the Editor may still be uninitialized so it’s better to use InitializeEditor to add custom GUI to the Editor.
3. Test it out
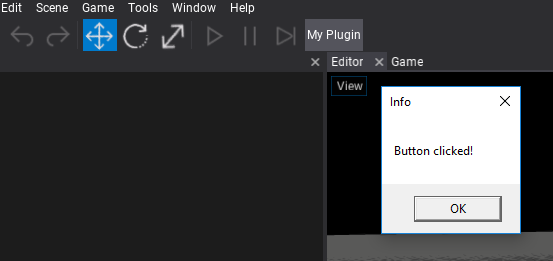
Go back to the Editor, wait for scripts recompilation and see the custom button is added. Click it to see the popup we have implemented. Now you are ready to implement more cool features to the editor.

4. Export plugin
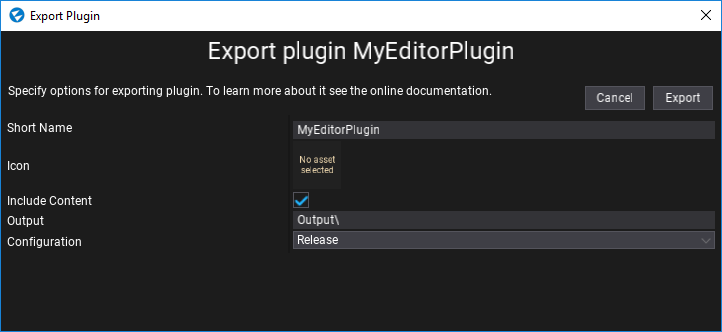
Once you create your own plugin you can export it and reuse across other projects or distribute. Open exporting dialog by using menu item Tools -> Plugin Exporter.

Use this dialog to specify the plugin exporting options such as plugin assembly name, plugin icon or output data options.
During plugin exporting plugin source code is compiled like a normal game scripts project but the assembly name is changed from Assembly to enter in dialog and the preprocessor variables used to indicate target platform or the environment are changed and the only used is FLAX_PLUGIN.
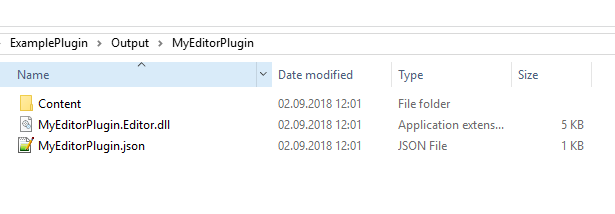
After exporting the plugin the output directory will contain: plugin binaries (.dll files), plugin description asset (.json file), and plugin content (Content folder; if checked to export it).

The exported plugin is very easy to distribute. You can do it manually by copying the plugin files to the target project Content subdirectory. Flax will load plugin assemblies and initialize plugins. Then plugin content can be used in the game project.
Summary
Brand new Flax plugins pipeline has been designed to enable developers to extend the Flax.
Right now it is much easier to create own Custom Editors or Script types and distribute them as a library to be reused across many Flax projects.
In future, we plan to support plugins distribution via Flax Store but this is a topic for another time.
See you soon! Bye 🙂



0 Comments