Feature Preview: Scene Animations
Every major Flax update brings lots of improvements and new features. For the upcoming Flax 0.6 we’ve prepared Scene Animations. (among tons of other cool stuff!)
Scene Animation is an in-build tool that is used to animate objects on the scene. For instance, to create cut-scenes, game objects animations, UI animations, etc. Flax provides various tools to develop and use scene animations inside game projects. This enables developers to easily animate anything on the scene (actors, scripts) and all of their properties including creating camera shots and audio playback as well as event tracks. This can be extended to implementing various gameplay mechanics based on time, like boss fights.
Now, let’s find out how it works and how to use it.

Scene Animation
Scene Animation in an asset that contains a timeline that is made of a set of tracks. Various types of tracks can be used to animate objects, invoke events, playback audio or perform other operations such as screen fading. To play the animation use the Scene Animation Player actor.
Timeline uses the concept of frame to represent the time. Whole timeline animation uses a given frames per second factor (FPS) to define the playback speed (the speed of animation frames to play per second). All keyframes located on tracks are aligned to frame positions to synchronize the animation and improve the playback and editing process.

Flax supports various types of tracks:
- Folder – organize one or more tracks in the hierarchy
- Post Process Material – apply a PostFx material
- Nested Timeline – play another timeline using nesting, can be used for the composition of timelines
- Screen Fade – apply the screen fade color over time
- Audio – play the audio clip (music or sfx)
- Actor – animate actor and its properties including child scripts
- Camera Cut – animate camera shot for easier cut-scenes creation

The power of Animations
Scene Animation is a tool that has a quite wide range of use cases. Mostly because it can be used to animate anything on the scene. Also, the playback is very lightweight meaning you can play even GUI button hover animations with it. The amount of possibilities grows even bigger because scene animations can be generated from code. Now, imagine that you want to create procedural dialogs for your game with camera shots, voice lines, and lip-sync. The best choice would be to generate scene animation asset from code based on the input dialogs data files. You could even adjust every one of them manually and review it for further improvements.

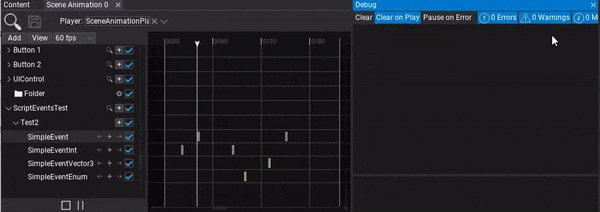
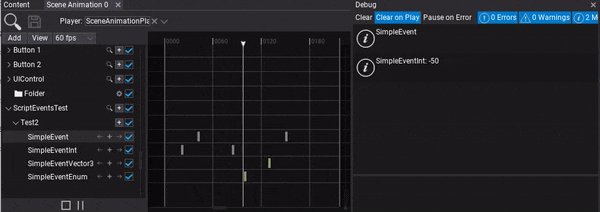
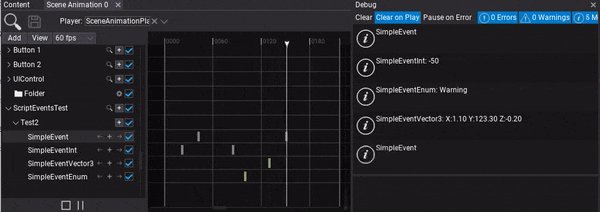
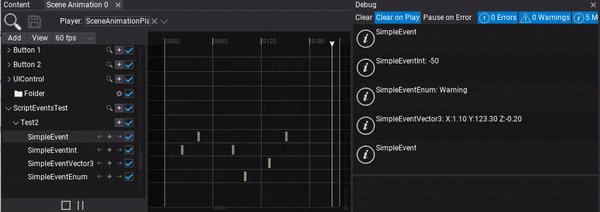
For gameplay programmers, there is one last important feature: event track. It can be added to actor or script track to invoke a custom script method and even pass an arbitrary data to it as arguments (as shown on the gif below).

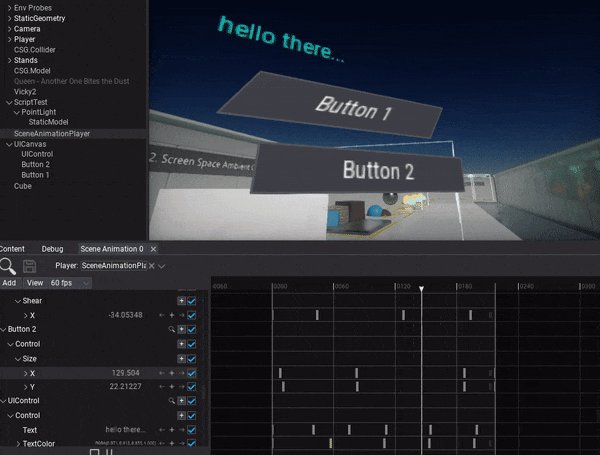
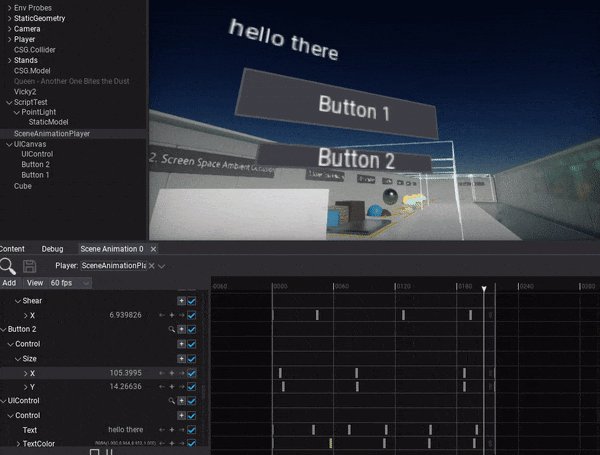
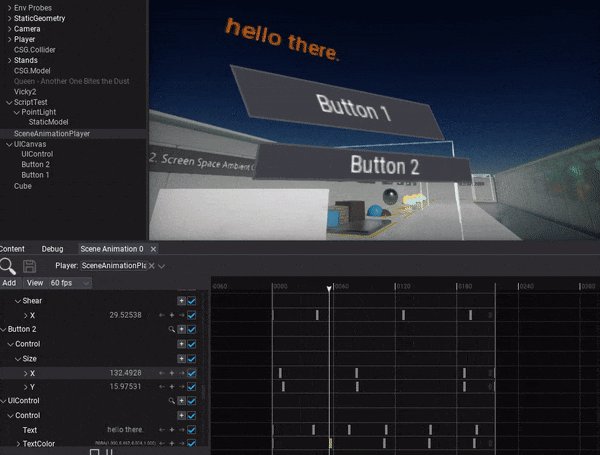
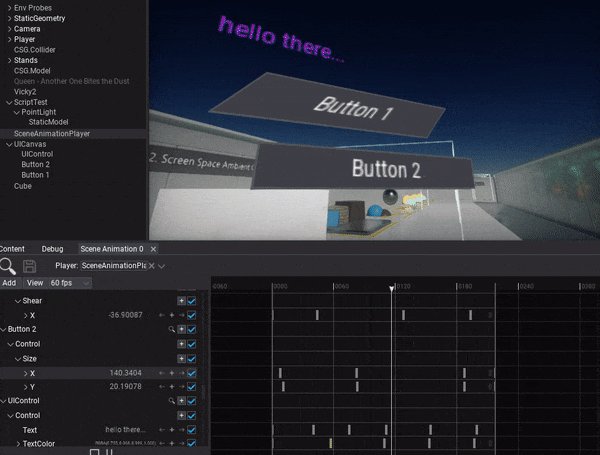
The power of Editor
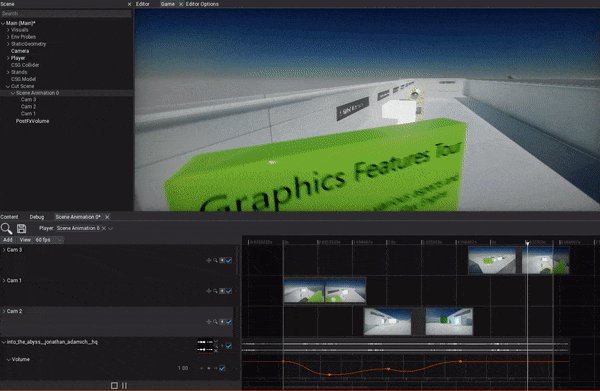
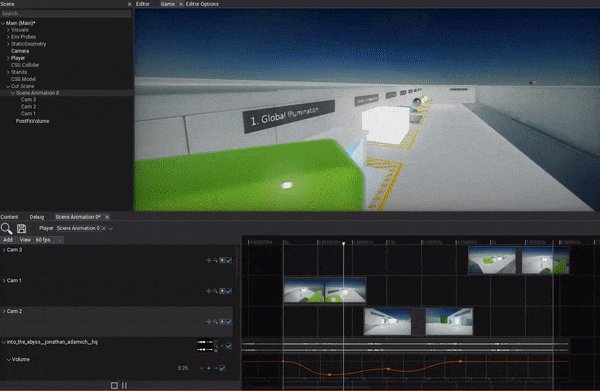
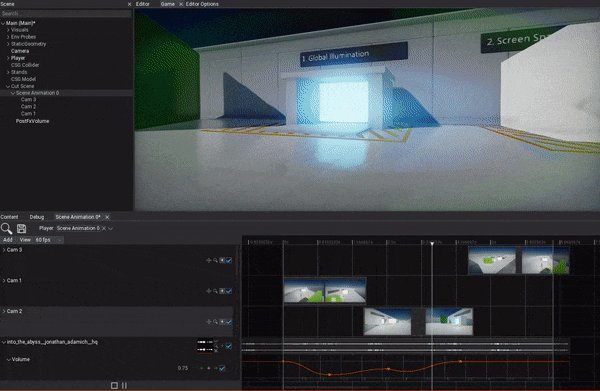
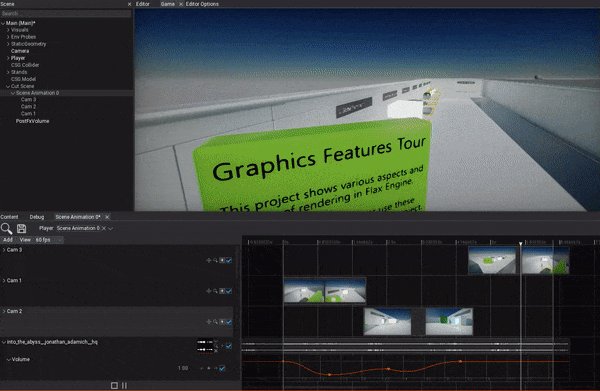
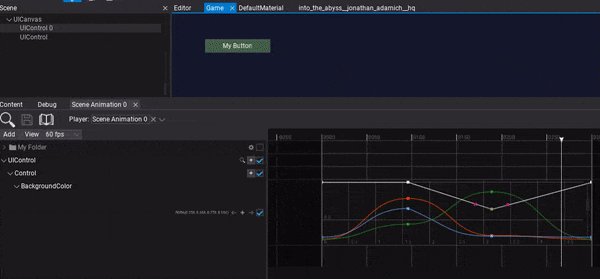
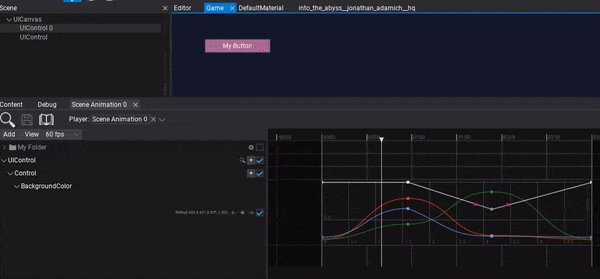
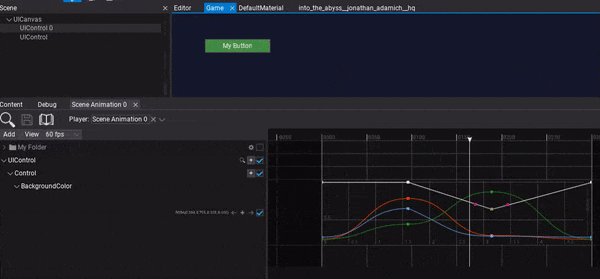
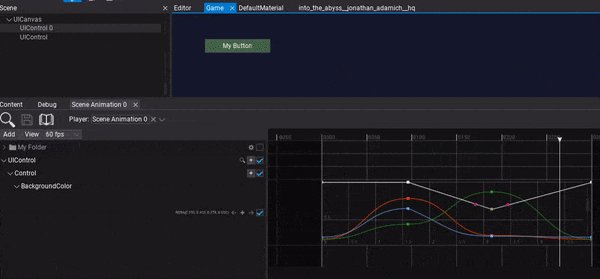
When it comes to timeline-based animations editing one of the most important aspects is a proper User Interface. While the implementation of the keyframes playback and curves sampling is rather easy, creating a proper editor for this type of content can be a challenge. That’s why we put a lot of effort to make it easy to use while maintaining scalability.
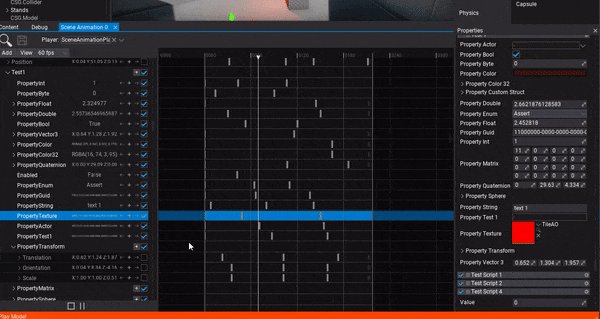
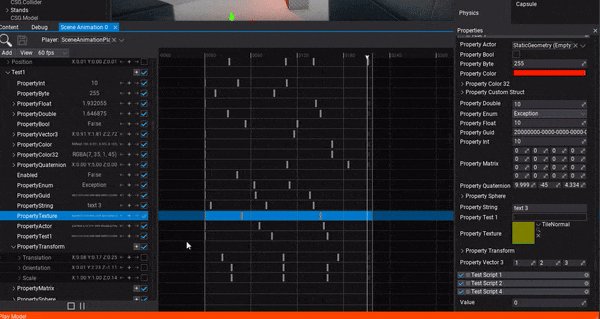
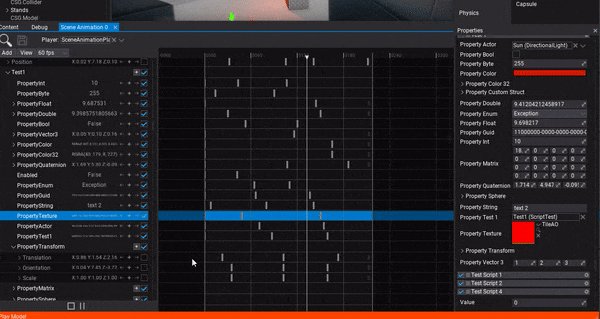
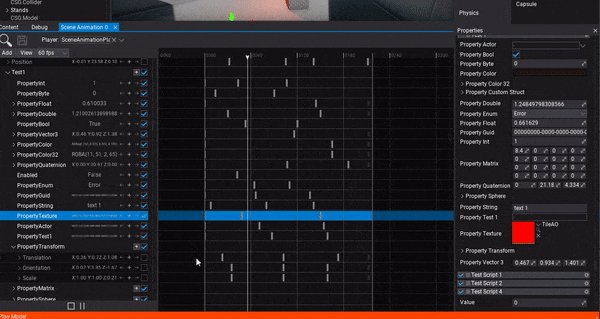
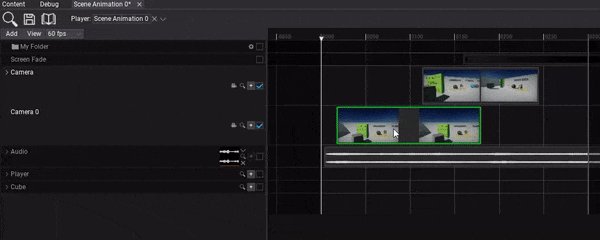
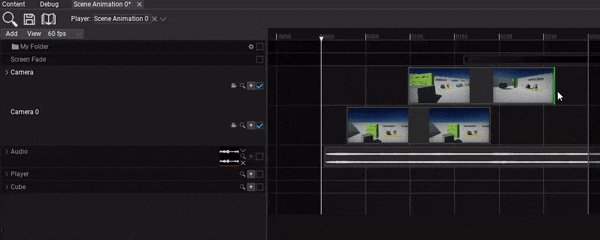
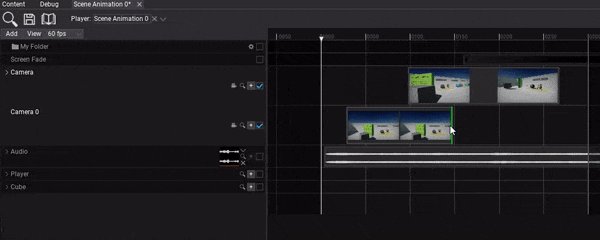
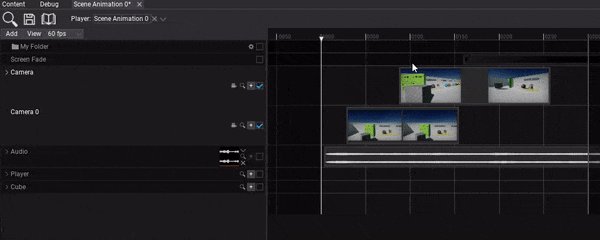
Firstly, organizing tracks in Scene Animations is very important. By using proper folders structure and hierarchy you can improve the editing process and validation. For bigger camera takes and longer dialog cut-scenes we recommend using nested animations to compose multiple of them into a single piece. You can preview the animation in play mode by picking the scene animation player actor. Then, the editor shows the current timeline position, displays the playback control buttons and the current value preview for the timeline tracks.
For color, vector, and float value tracks Flax supports in-build curve editing right in the timeline. This can be a huge time-saver. Many other track types also help users to work with content. For instance, cut-scene tracks have thumbnails for the camera view, screen fade tracks display the actual screen color fade linear-gradient, and audio tracks draw the sound wavefront.

Get ready for it!
We hope you like this new feature! It’s coming soon with a fresh update. Upon the release, we will also add a new section to the Flax documentation which will help developers to start using scene animations in own games.
See you soon! Bye 🙂



0 Comments