From developers for developers.
I would like to do a test 🙂 It is anonymous so brace with me.
Pick your best, a beloved game engine that you are working on Today. Now imagine that in the middle of the project where your whole animation data is processed by default engine animator timeline tool, you had added a new property that based on a number of polygons in the model can be set higher for the low amount of polygons. This number is kind of dynamic, but for best results, your designer would like to set those manually for each model, and here is the catch. This number hits performance like a truck! So what do you do? I had prepared few answers for you.
- Throw an exception or log a warning at run-time.
- Clamp those values so they would not reach a critical point.
- Write down a note for the designer, so he won’t forget about performance.
- Change color of line on the timeline based the value of how close to the critical point it is.
If you chose number 4 but immediately remembered that your engine doesn’t support such thing and started to think about number 2 and 3 I would say that it’s time to change an engine 🙂
For those who wanders all options are correct but should be executed together 😀
Editor
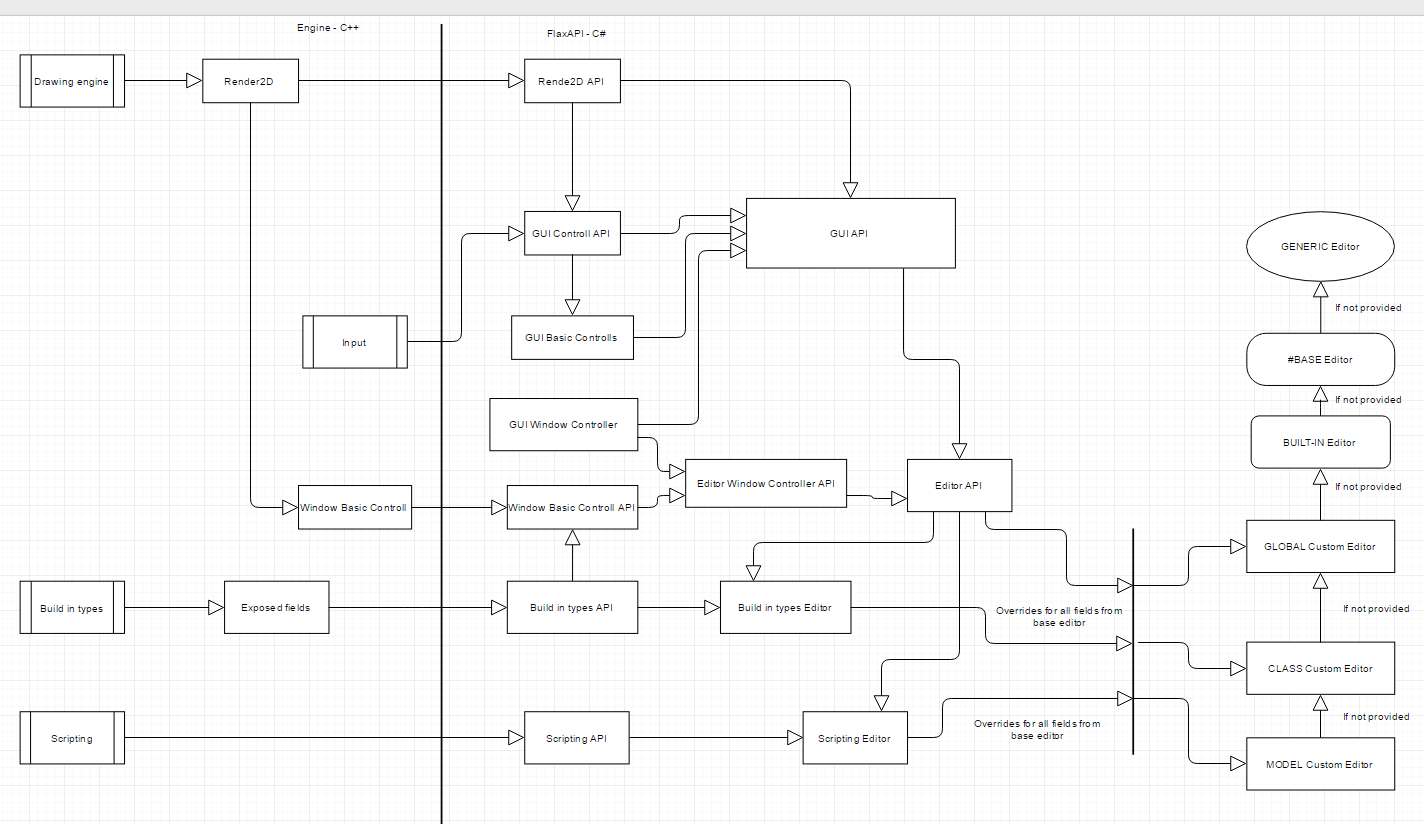
In News Corner 3 you could see what is our plan with the design of the editor on this beautiful graph below. Explanation of this will be stretched on few next Flax Facts so I will not run out of topics!
(Click to zoom)
Let’s look at right side of the graph. You can see multiple stages and fall over cases if not provided.
- Generic Editor – Is a root style for your every class that will inherit after Script. Nothing fancy, you had seen this everywhere. You make property or field in your script of type integer and name with its value show in the editor.
- Base Editor – Is a style for all of your advanced tools that will be shipped with Flax. Your console, debugger, profiler, animator all the menus etc.
- Built-in Editor – Is a style for all of the more advanced classes that you can find in Flax like camera, particles, AI, images and so on.
- Global Custom Editor – Now the fun part. This is written by you, a custom editor that will override any of existing property that is currently used in any window, menu, popup and so on. Here you can go crazy. You can change all fonts in the whole editor by adding one line of code, or you change all backgrounds to shift in all colors of the rainbow, every time you press Play in the editor!
- Class Custom Editor – Another style was written by you where you can override all classes, starting from components like built-in camera component, so it contains your button that can select next camera. Or you can modify your own class and that one property that needs to have an external link to stack overflow. And here again, you can go mad and change animator line to have your property color changed base on its value or adds there a popup when you hover over the animation node. Here you can ditch whole debug console and write your own, and make sure that your team never sees the other one!
- Model Custom Editor – This is not that big of a deal, but still necessary for completeness. Here you can change the style of a single property in one class. And what’s is different from the class custom editor? This has higher priority, so it will override your class style, as your class style might be very generic and be everywhere in your editor, this style will overwrite in only one specific case.
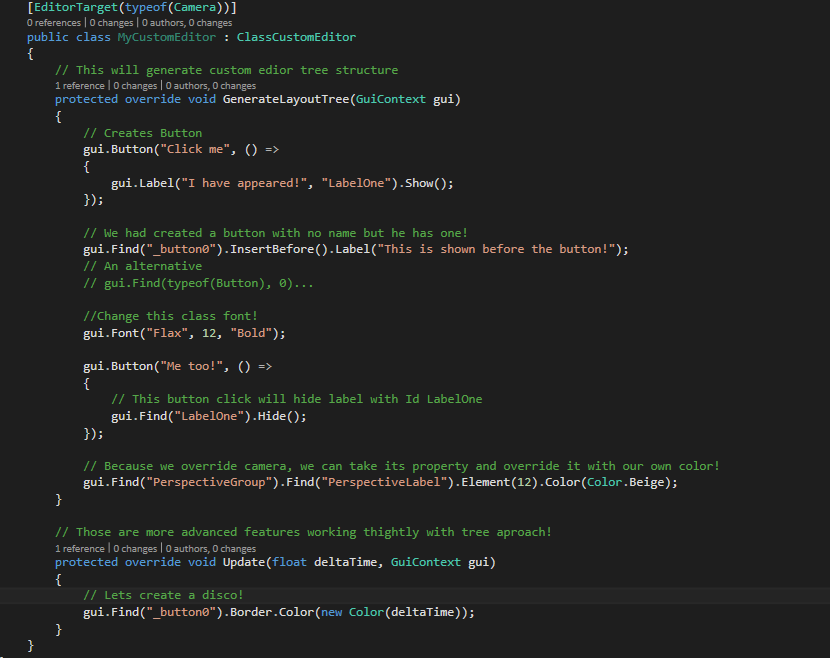
Looks promising right? Let’s jump into the code! (Side note! This is pseudo-code!)
(Click to zoom)
Here we can see how this would look like in action! We are taking the approach of building a tree once, and if data changes or style or anything else, we are handling this in control in the Update method. But you are not limited, and you can create you own dynamic actions!
So you ask how fast this will be compared to others engine? Let’s say is so fast that you can generate the whole editor with 6 times nested list of lists where every list has 10000 records of class that has 20 fields and properties and buttons and every button has rainbow on it and there is Pac-Man minigame in editor eating your letters and there is snow falling all over the editor and i can count even more, and your CPU will be still colder than when you have Chrome browser running 🙂
Just wait for next post about editor! I have more amazing things to show you guys!





1 Comment
Flax Facts #7 – Universal API - Flax Engine · June 30, 2017 at 4:27 PM
[…] FFF#3 I have mentioned that you will be able to edit every functionality in editor, including most […]