What’s new
Today we have published a new Flax 0.7 update! This version is the second Beta release! We plan to release the final 1.0 version soon.
The newest Beta version makes another great step towards AAA-ready engine with lots of tasty features such as C++ Scripting, PlayStation 4 and Xbox Scarlett support, Gameplay Globals, and shaders hot-reloading.
In this post, we will review the newest update highlights and focus on the most interesting parts. To see detailed information visit the official release notes.
Highlights
New Project Format

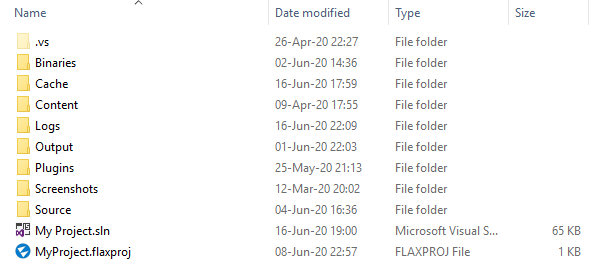
One of the most important changes before releasing 0.7 update was to modernize Flax project format and layout to ensure they will be able to scale in the future. Old Project.xml descriptor was replaced with <project_name>.flaxproj file that is in Json format and contains all basic project information as well as project references which makes it possible to use external plugin projects in your game. We’ve also added scripting modules so your game code can be modular (similar to Flax Engine codebase).
Flax Editor will automatically upgrade old projects and ask to perform a safe backup before any operations so all your data will be secure.
If you download the new Flax Launcher or update the own you have it will allow you to open Flax Project files with a double-click and use the context menu to generate scripts project files.
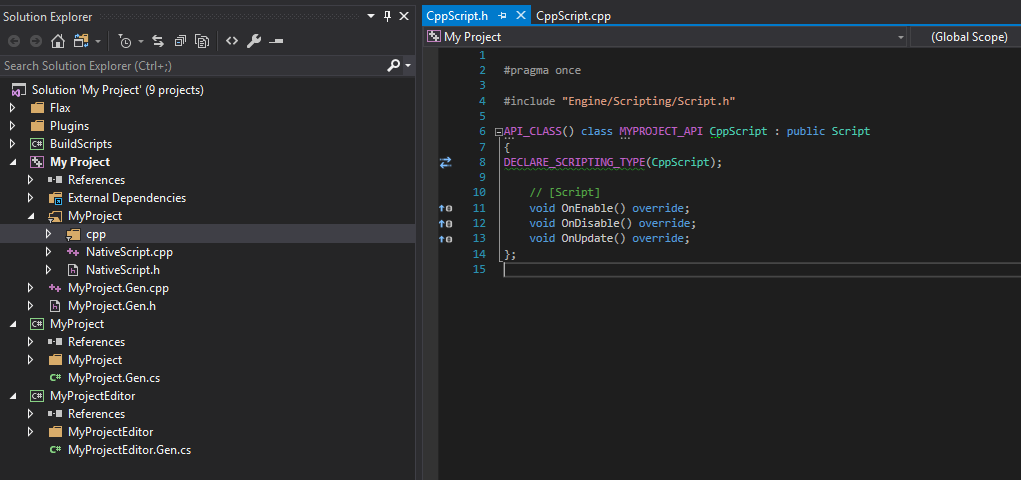
C++ Scripting

It finally happened! You can use C++ in Flax games to script gameplay. Starting from this update we will distribute engine header files and build tools to compile and run native code in Flax. All you need to do is to install platform-dependant toolset with compiler and you are ready to go!
Flax supports seamless C++ and C# scripting. We’ve created an open ecosystem where you can mix both languages and leverage Flax tools to create great projects. We’ve managed to write automatic C# bindings generator in Flax.Build, create native objects vtables hacking (for virtual calls), and support hot-reloading both C++ and C# in Editor.
To learn more see the official documentation here.
New C++ scripting support required to modernize the existing game building pipeline. As a result, build logging has been improved, the build process has more customizable events as well as custom files deployment is supported. Shaders can also be cooked with additional debug data or without optimizations to debug them at the target device (eg. PS4 DevKit).
PlayStation 4 and Xbox Scarlett support

Every update moves Flax towards the AAA-ready engine. This time we’ve ported the engine to PlayStation 4 and upcoming Xbox Scarlett (aka. Xbox Series X). With Flax power, you can create amazing experiences and easily ship them to multiple platforms.
Support for PlayStation 4 and Xbox Scarlett platforms in Flax is NDA-protected. If you want to develop your game on PS4 please contact (available only for developers approved by Sony with access to PS4 SDK).
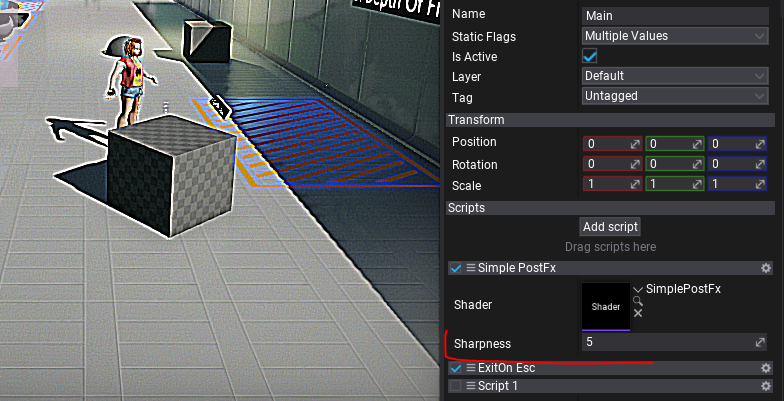
Graphics Programming with Shaders

Flax already has great tools for shaders creation with Material Graph but we wanted to move it even further. In this update, you can use our low-level graphics abstraction layer that supports direct GPU API in your C++/C# code. You can create and use GPU resources such as textures/buffers and create graphics commands to render/process data on graphics devices.
Another step was to add full HLSL shaders support for game and plugin projects so you can write own shader libraries and use them in games. We’ve shipped our Shader API library with the engine sources which contains lots of utilities to create fancy shaders. You can write Pixel, Geometry, Hull, Vertex, and Compute Shaders to perform any GPU computing. We’ve exposed low-level drawing API so you can create own geometry and render it with own shaders or extend the existing in-build rendering. Finally, shaders support now automatic hot-reloading in Editor (when source file gets modified or any of the included files).
To start creating own shaders see our documentation and tutorials here.
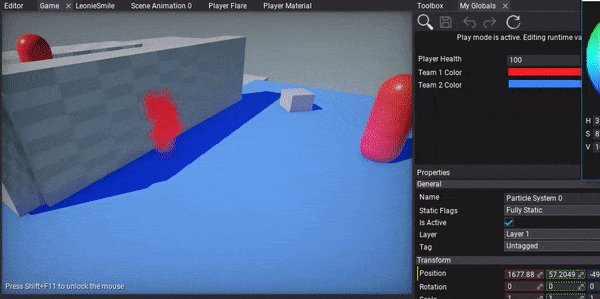
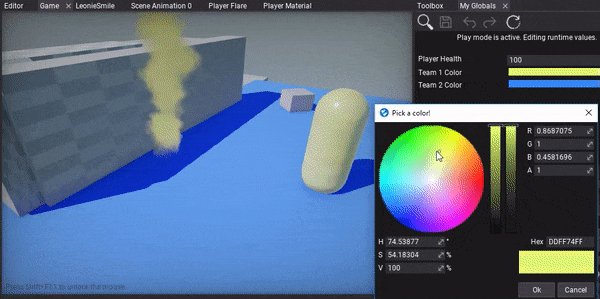
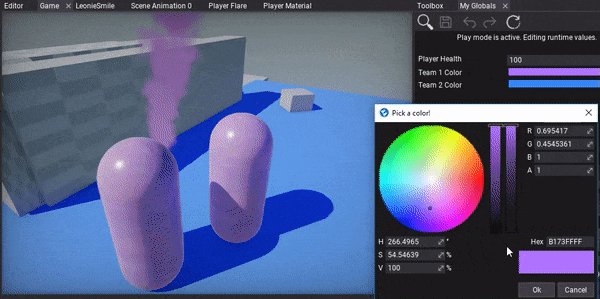
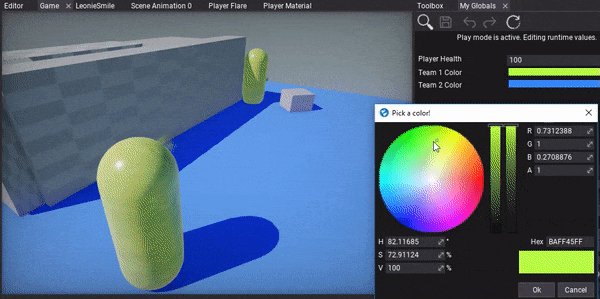
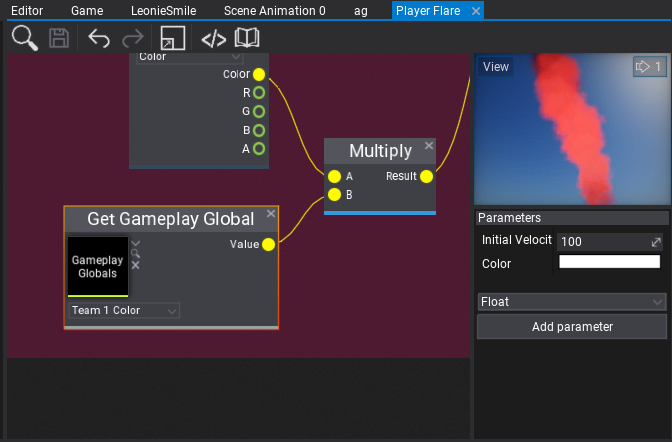
Gameplay Globals

When creating more complex game systems that rely on the content or when creating technical art it’s often useful to give global parameters that can affect the whole gameplay. For example, player team color, wind direction, wind speed or other weather parameters. Gameplay Globals asset contains a list of named parameters that can be accessed globally in the project including materials, animations, and particles. Their values can be set by the artist in the editor or driven from code. This vastly improves production speed and gives game developers a great tool to enrich the content of their games.

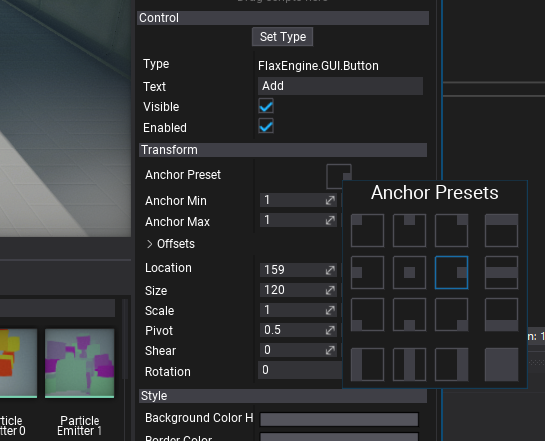
UI Anchors and Offsets

We’ve mdoernized UI positioning and anchors system to be mroe flexible (or flaxible). The controls have now anchor min and anchor max properties which can be set manually or via Anchor Presets editor. The control anchors are normalized (to range 0-1) position in the parent control that the upper left and bottom right corners. This can be used to dock control inside the parent container so control location/size can depends on parent container bounds.
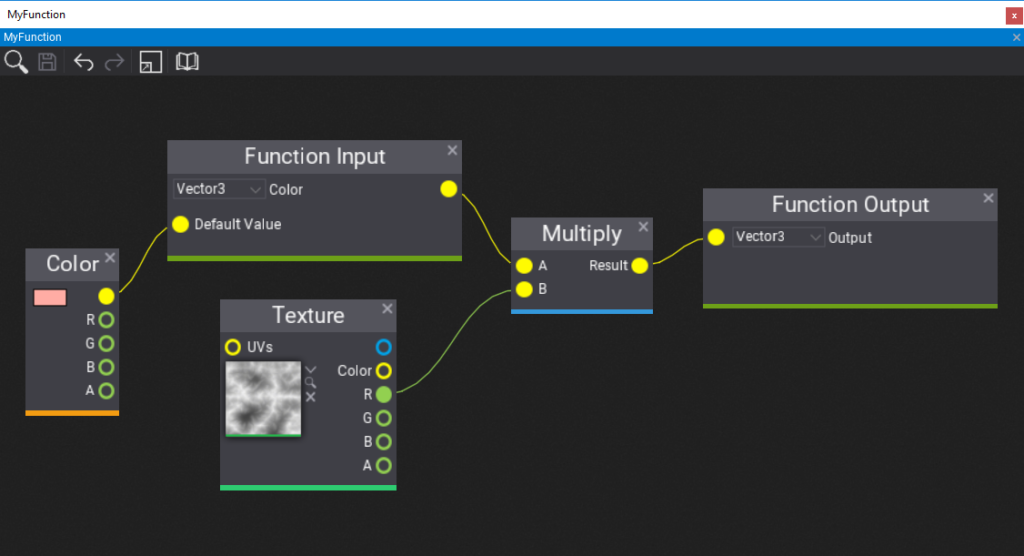
Material, Particle Graph and Anim Graph Functions

When creating complex materials, animation graphs, or particle systems often you need to reuse the same part of the graph multiple times. For instance, the tri-planar mapping calculation could be reused in multiple terrain shaders without copy-paste. To achieve this we’ve created a new set of assets: Material Functions, Anim Graph Functions, and Particle Graph Functions. They can contain a custom set of inputs and outputs with graph that implement a certain logic. Then you can reuse that function in many other assets and Flax will automatically handle reloads and live content editing to make your game development process even smoother.
To start here is a tutorial about Material Functions.
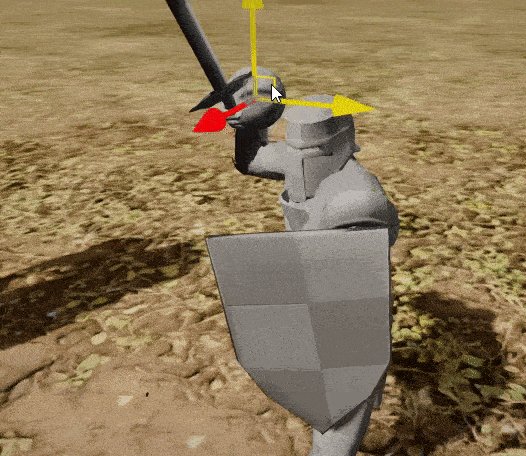
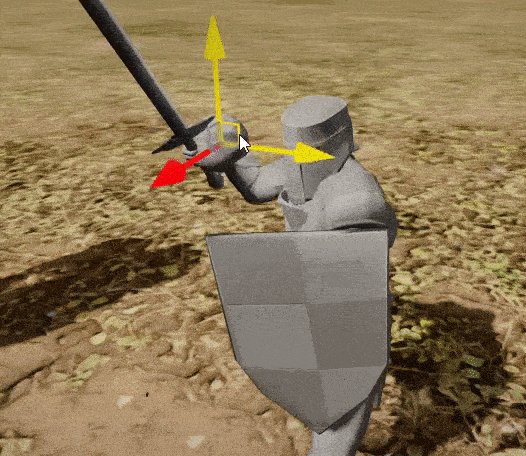
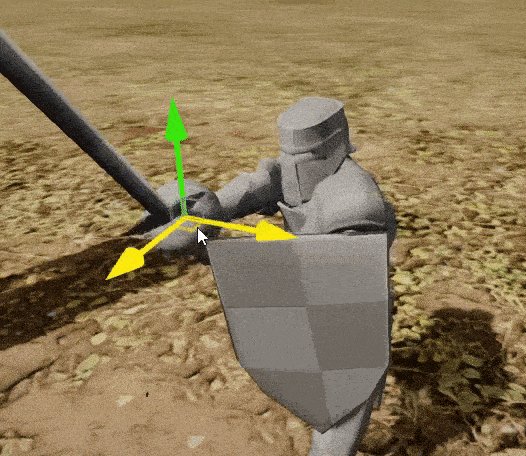
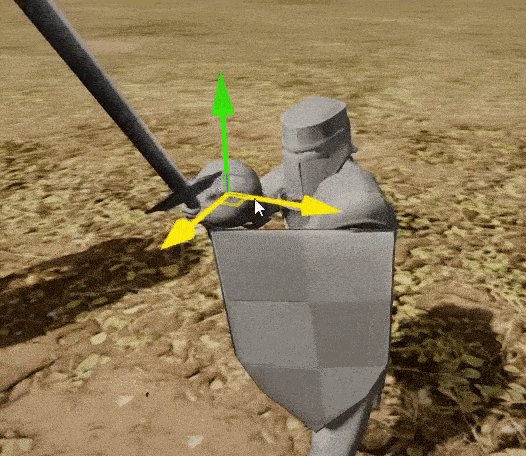
Inverse Kinematics

This update contains new AnimGraph nodes: Two Bone IK that performs inverse kinematic on a three nodes chain (eg. player hands picking a gun) and Aim IK that rotates a node so it aims at a target (eg. for player header look at). We’ve also improved skeleton nodes transformations in the graph as a result it runs faster with better stability (no jittering).
Blend Shapes support
Flax supports importing and using Blend Shapes (aka. morph targets) for skinned models. This can be useful to implement character face emotions or lipsync during dialog scenes. When importing asset check Import Blend Shapes option. Then you will be able to preview the blend shapes in the skinned model window (each channel is adjustable under Blend Shapes group). Then you can control blend shapes appearance at runtime from code using AnimatedModel class methods SetBlendShapeWeight / GetBlendShapeWeight / ClearBlendShapeWeights.
Automatic Model LOD

Another exciting feature is the automated model LODs generation during source asset importing. When importing model file simply check Generate LODs property (under Level Of Detail group) and adjust the settings. The imported model will contain simplified LODs that will gracefully improve the performance of your game. This option works for skinned models too. Flax will also pick better screen-sizes for switching the LODs so players won’t notice LODs transitions (Dithered LOD Transition option in material helps to hide popping artifacts). Also, lower LODs can use different materials – eg. more optimized with fewer textures used so you can develop even more performant games.
More Editor Features

Every update brings more stability, performance and shiny features to Flax Editor. The most interesting ones are:
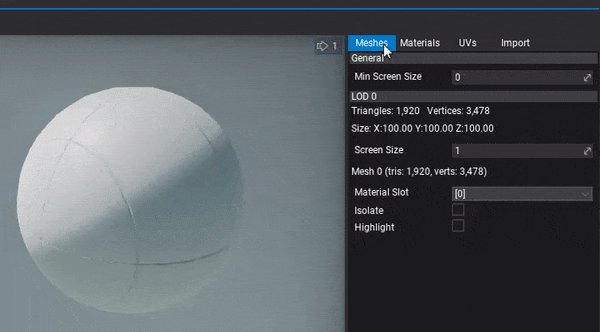
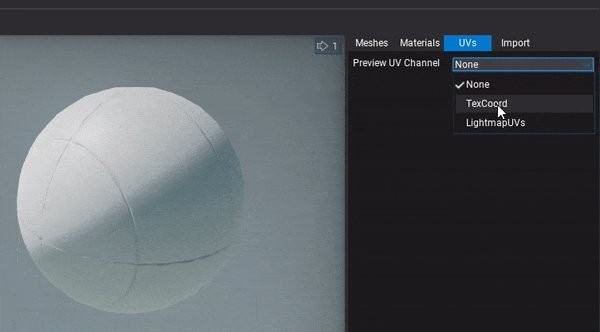
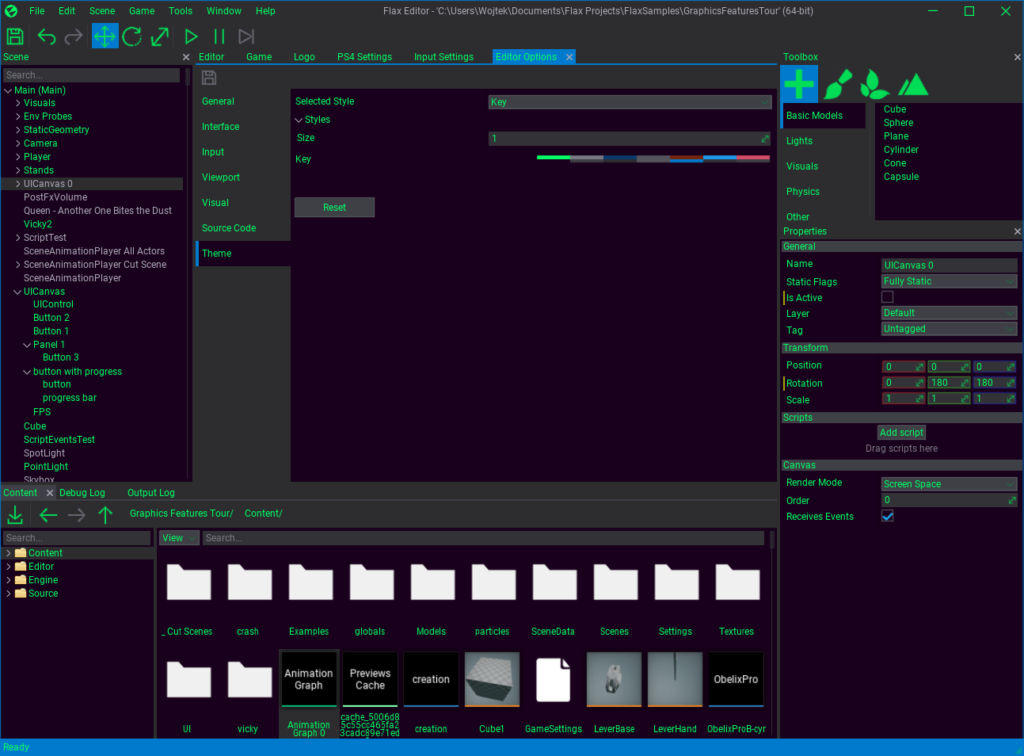
- Custom Editor Themes support (made by stefnotch)
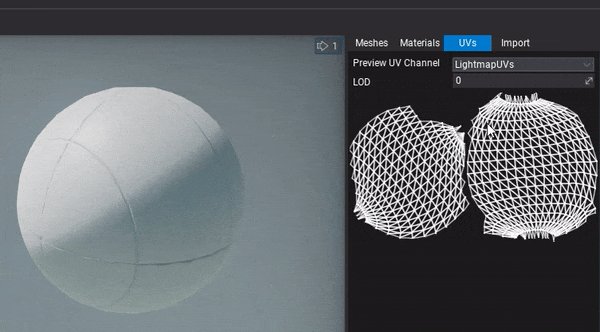
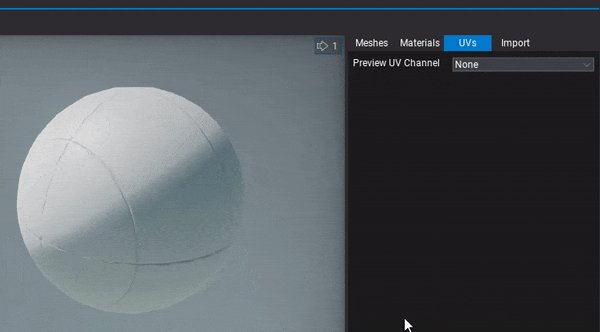
- Model TexCoord, LightmapUVs preview
- Geoemtry vertex colors and lightmapUVs density debug views
- Search tab for spawning custom actors
- Opening shader assets in editor
- Tooltips for models/textures with asset info
- Automatic materials and textures import from models
- View options in Content Window

The Last Refactor
Finally, we’ve modified the C# scripting API (FlaxAPI repo won’t receive new sources). This is related to the new automatic bindings generator we use and major projects refactor. Since this update, we’ve started preparing for the first stable 1.0 version so we’re waiting for your feedback (especially on new C++ scripting). After Beta version end, API changes won’t break existing code between minor updates and any old code will be marked as deprecated. Also, we will keep the automatic conversion code for old assets for at least a year to ensure no one loses its data. In case of problems with upgrading your existing Flax projects let us know. Finally, we’ve updated our Flax Samples so you can check it out.
We cannot wait to hear what are your thoughts about the new update! Starting from now we focus on 1.0 release which will come out soon hopefully.
See you soon! Bye 🙂



2 Comments
Daniel · July 10, 2020 at 11:19 AM
You must be some god damn genius. I see no other way!
Brub · August 25, 2020 at 2:56 PM
You might run into the same issues unity has with supporting more than 1 scripting languages.