Feature Preview: Gameplay Globals
Welcome to the latest Flax Facts! This time we gonna have a quick roundtrip around one of the latest features coming to the next version of Flax. It’s Gameplay Globals! What’s that? How does it work? And how it can be used to make game development faster, better, stronger? Let’s dive into it!

How to make technical art better?
Nowadays, game creators want to build extraordinary worlds including truly special effects. To do so the game tools have to be ready for serious production. Gameplay Globals is one of the good examples that help technical artists to implement various gameplay features with minimal effort and great agility.
When creating more complex game systems that rely on the content or when creating technical art it’s often useful to give global parameters that can affect the whole gameplay. For example, player team color, wind direction, wind speed or other weather parameters. Gameplay Globals asset contains a list of named parameters that can be accessed globally in the project including materials, animations, and particles. Their values can be set by the artist in the editor or driven from code. This vastly improves production speed and gives game developers a great tool to enrich the content of their games.
Creation
Now, to make it easier to understand let’s go through a simple example: we’re creating a unique battle royale genre game (:D). There are two teams of players and each of them has own color. We want to use those colors to paint players’ bodysuit materials and paint flare smoke particles. We could create parameters in those assets and set them from code or let artists set the team color in 20 different assets but by using Gameplay Globals this task gets super easy.
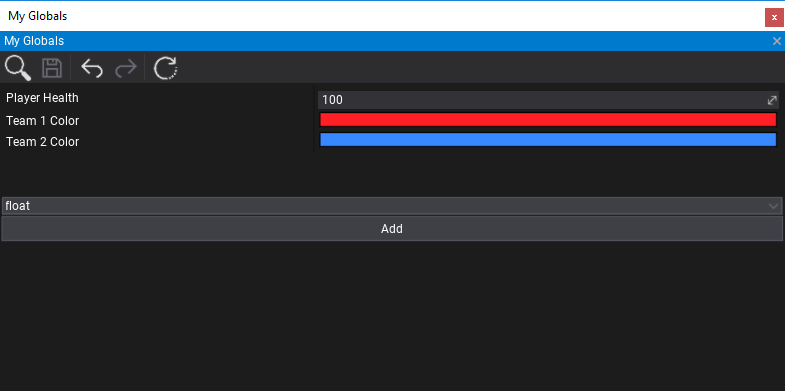
Firstly, let’s create a new asset and add some variables. You can name them whenever you like and set the default values as shown below.

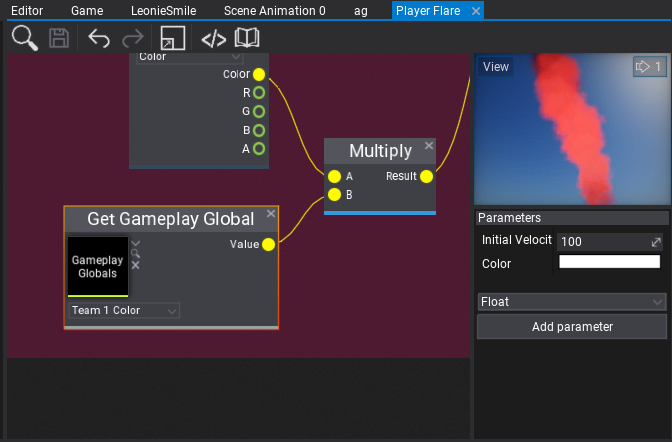
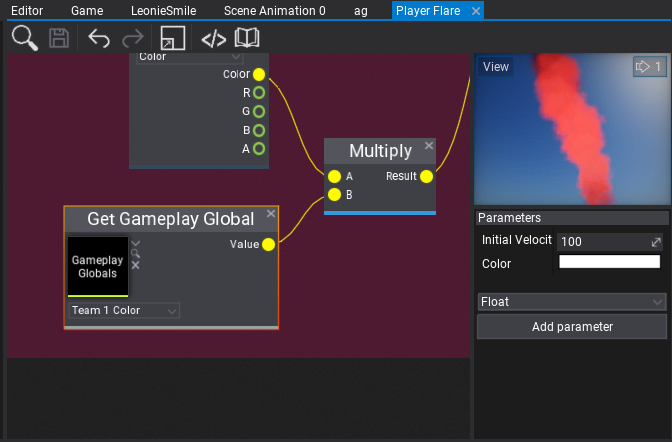
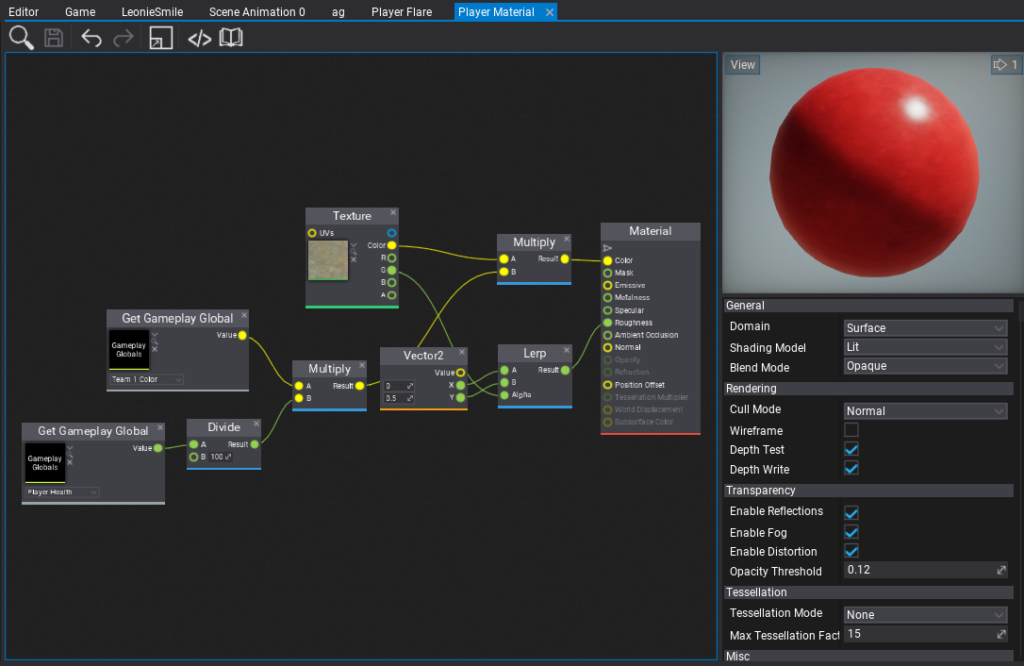
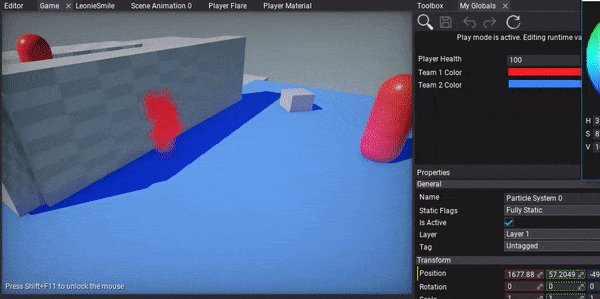
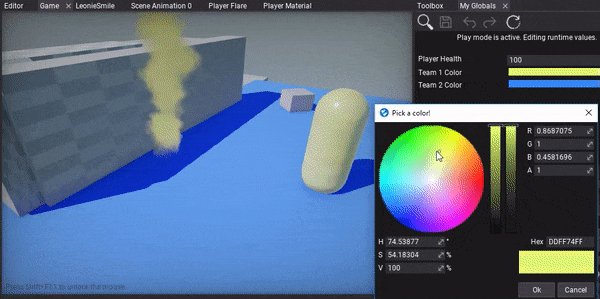
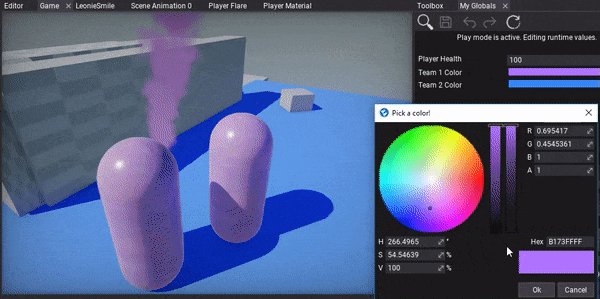
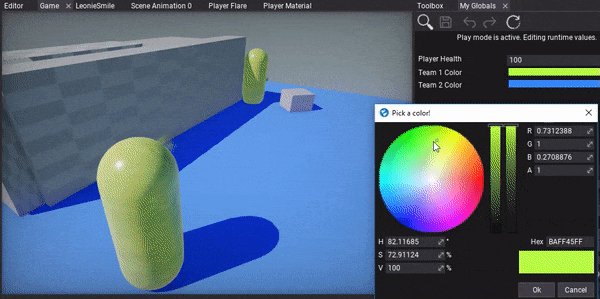
Then after saving the asset, you can access those variables globally in materials, particle graphs and animation graphs. Here are examples of usages to paint player suits and flare particles to the Team 1 color.


See it in action!
Finally, an artist can adjust the colors in just one asset to have full control over the colors for those teams.

Of course, Gameplay Globals have full C#/C++ API so they can be edited from code at runtime:
using FlaxEngine;
public class GameplayGlobalsSet : Script
{
public GameplayGlobals MyGlobals;
public float PlayerHealth = 100;
public override void OnStart()
{
// Print globals values to the log
var values = MyGlobals.Values;
foreach (var value in values)
Debug.Log(value.Key + " = " + value.Value);
}
public override void OnDisable()
{
// Restore the default state
MyGlobals.ResetValues();
}
public override void OnUpdate()
{
// Update the player health
MyGlobals.SetValue("Player Health", PlayerHealth);
}
}You can also create virtual Gameplay Globals assets from code and save it to project in case of code-generated procedural content.
Moving forward
That’s all for now! I hope you like this feature as we believe it might be quite a game-changer for game creators. Also, recently we’ve decided to postpone open beta and focus on Flax 0.7 features, specifically on C++ scripting support, low-level GPU API, and PS4 support.
See you next time! Bye 🙂



2 Comments
Jeremy · March 25, 2020 at 8:06 PM
Keep up the good work man!
Maxim · March 28, 2020 at 4:37 PM
I look forward to the beta version. Keep going in the same direction!